|
100
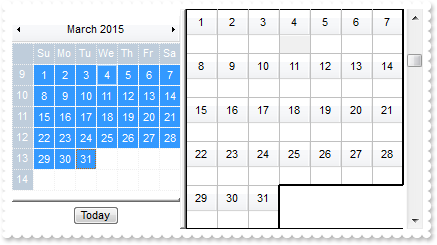
|
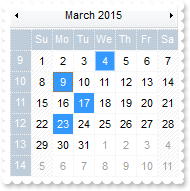
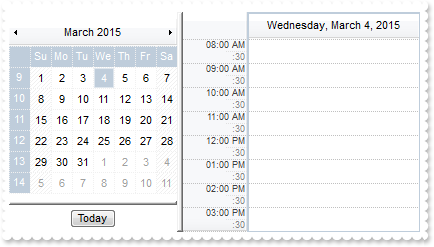
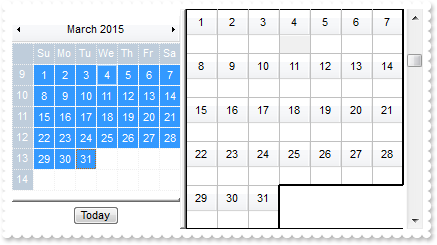
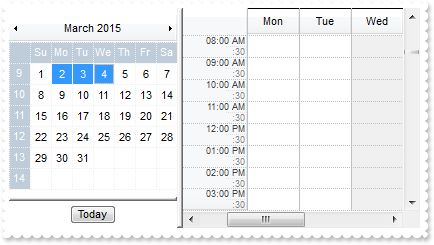
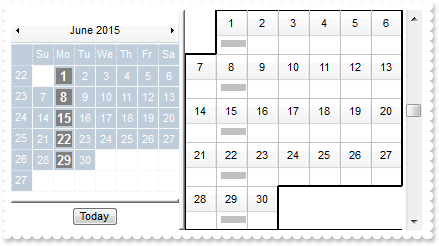
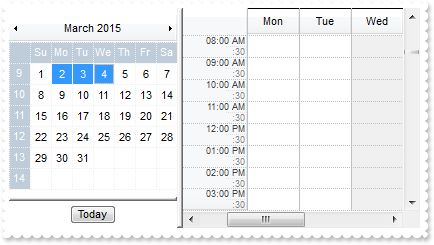
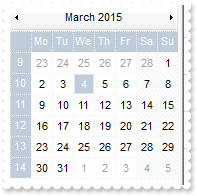
Is is possible to toggle the selection of dates, such the first click selects the date, the second click unselects it, and so on

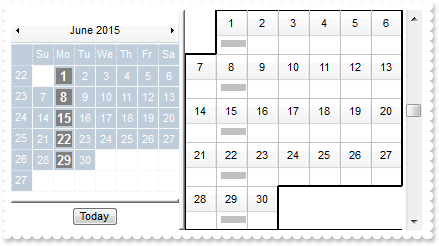
with thisform.Schedule1
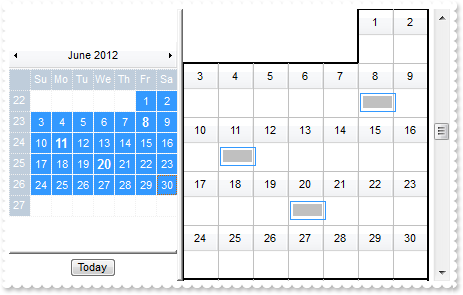
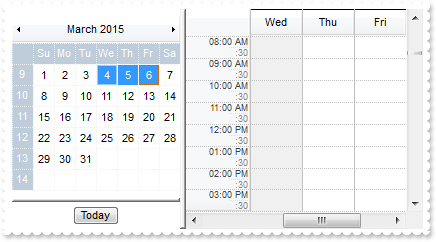
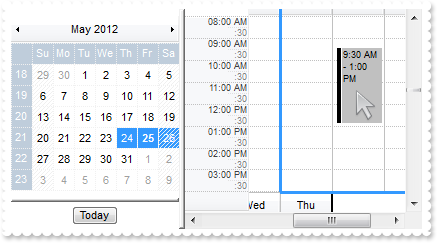
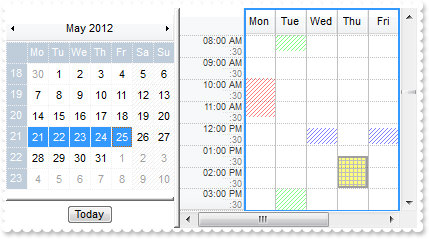
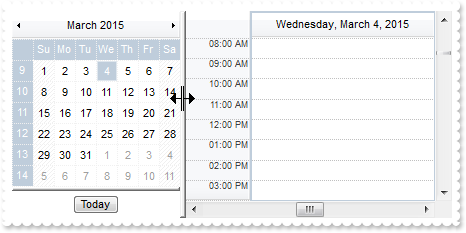
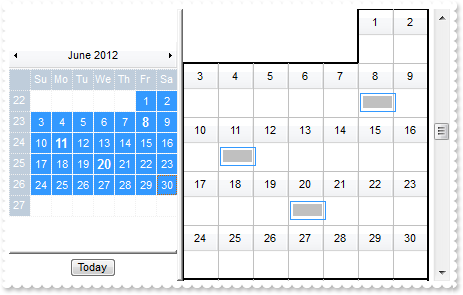
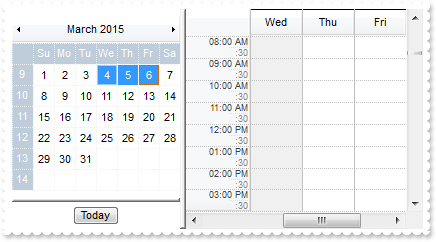
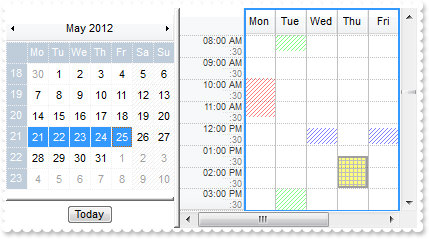
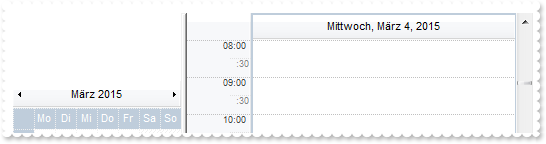
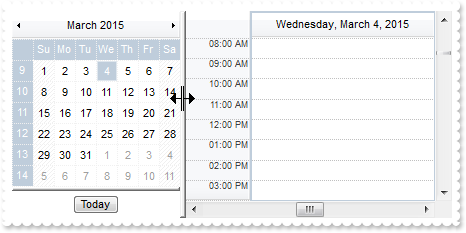
.OnResizeControl = 1281 && OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exHideSplitter Or OnResizeControlEnum.exResizePanelRight
with .Calendar
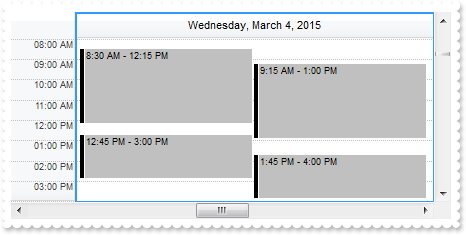
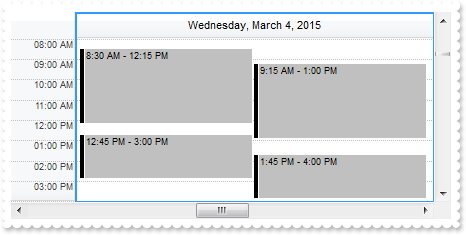
.AllowToggleSelectKey = 1
.AllowSelectDate = 1
.SingleSel = .F.
endwith
endwith
|
|
99
|
How can I change the background color for selected dates in the calendar panel, so always is the same no matter if the control loses the focus

with thisform.Schedule1
.Object.Background(68) = .Background(19)
.Object.Background(69) = .Background(20)
endwith
|
|
98
|
Is it possible to specify a different background color for the calendar panel

with thisform.Schedule1
.Object.Background(4) = RGB(240,240,240)
endwith
|
|
97
|
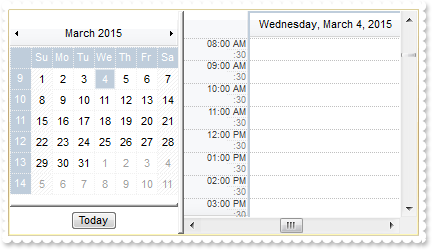
How do I change the control's border, using your EBN files

with thisform.Schedule1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
endwith
|
|
96
|
Is it possible to prevent showing the calendar at all

with thisform.Schedule1
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
.ScrollBars = 0
endwith
|
|
95
|
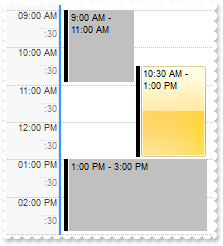
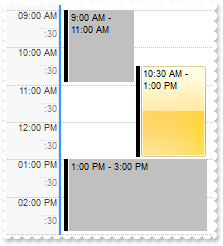
How can I change the visual aspect only for a specified event

with thisform.Schedule1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00})
.Add({^2012-6-20 10:30:00},{^2012-6-20 13:00:00}).BodyBackColor = 0x1000000
.Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00})
endwith
.Object.DefaultEventPadding(-1) = 2
endwith
|
|
94
|
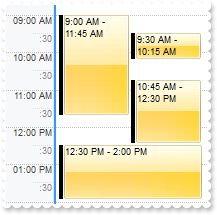
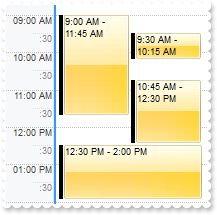
How can I change the visual aspect of the events

with thisform.Schedule1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(75) = 0x1000000
.Object.Background(79) = 0x1000000
.BodyEventBackColor = 0x1000000
endwith
|
|
93
|
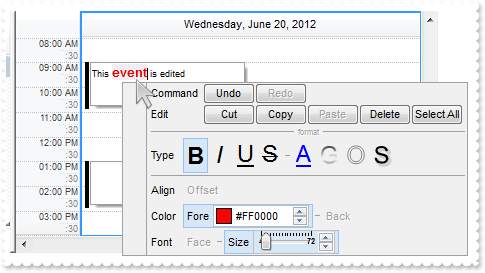
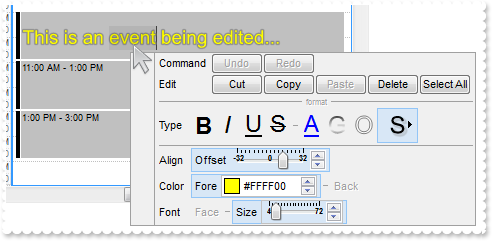
Is there any event to let me know once an edit has been edited

*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "End exScheduleEditEvent(15)" )
DEBUGOUT( Operation )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Start exScheduleEditEvent(15)" )
DEBUGOUT( Operation )
endwith
with thisform.Schedule1
.AllowEditEvent = 1
.AllowSelectEvent = 0
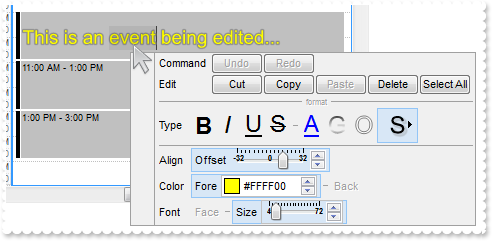
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
var_s = "gBFLBWIgBAEHhEJAEGg7IAUHXI6g0MAAmhULikUCIgg6sh4AgRCJ0Ui8HjKTj6AADACAxRDAMgBQKAAzQFAYZhpBaERiHEZoJhUAIIRZGMQxXAcMQvDSKQRhEAoJDgN4"
var_s = var_s + "kQKNYyQYAAYhuGaPBhASQJUhkMocR7HMygBJkUABEyYaFHdIFCQ1DykJzkCbqAgkMYeDRHQxTdQsEgpDQMIRpGA5eb+XgAV4/cTSYKQahLMizJYGUYLHgma5tTTWcTVP"
var_s = var_s + "LVFRrJiTYRlKTJOjCCQ0ATdUyzPAeCRzQ6QJ5kUZ6CgSUpGRjkhY6agkF6VVxCNg2BT8KzxRoAKhiGpKHpaCaUQLWMB5PaoAR8fLYAA2B6bDhGaa2XAAFr2VZkWSUBBp"
var_s = var_s + "nSWo8kYIg1D6NBuGyIhYnCXx5kuHZcjUAAOAcDxbF2L5mmKPIOl2Ox7l2XJVGAfRMh8CABiyYpgi8E5pFSRp4DQHBkiKOQug4ChpmqPRoiAco6HePxJDUXQAASCYpHAW"
var_s = var_s + "pUHmGxmlwdphlwQJWncMQzFwXknCodJcEcXRiHYUIYCwAByhyaB1lAeReDgTgAHwU44GoHB3lUJgFi2BgYCYGYGgkFx2C2ax+lARI9FKA5YHiMR2guHBHlUPIChuBRJk"
var_s = var_s + "4XIjiUKg8GsY5ohkZoQh2dJ6AYZxfFkHZoF2E5gkQOBPgMIJJHwS5WJmMRvhINwRHKAAdCieZyHEHgxEAaQYkcQZUHIGRUnQJIuAGEAxAgTYclGFBRAMCgQhgTZnEIIQ"
var_s = var_s + "0AweIdCYZYGgaIZbDaTJbiKaJKDaDojmkChGhKI5bDoHoWD+aIqDiPImmmSh2h6J5qAqBoi3yeghjCIwpnIeoqiqapKjaLormsCouh+IwrBqVo2i2a4KlqHItY0Fo+i+"
var_s = var_s + "bALAaF4riuOmPjCLILCaSYxCmOpwh6MotAsRoWjMC5LDqUo1m0GxSlaNgtktlgxiuWx2mKL4tnMbpHjiboKB6ZY5m6G42muOBuluJpvjObwbkqLYxG4a5CnWOIvDubpo"
var_s = var_s + "iyKZrG6fo3HACxWg6OwwDsYoriUGwMCMCY0iqOgnBKQ4wnsQwUFgcR8FaSJGE+fBzBqMAxkqZwikichLlKFxAEAgIA=="
.VisualDesign = var_s
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).Editable = 3
.Add({^2012-6-20 10:30:00},{^2012-6-20 13:00:00}).Editable = 3
.Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00}).Editable = 3
endwith
.Object.DefaultEventPadding(-1) = 2
endwith
|
|
92
|
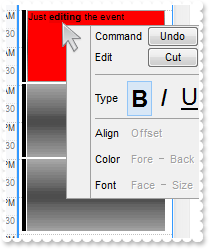
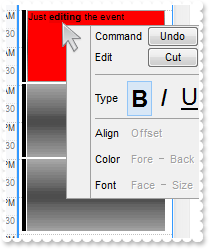
I've noticed that the background of the event while editing is transparent. Is it possible to change it

with thisform.Schedule1
.AllowEditEvent = 1
.AllowSelectEvent = 0
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
var_s = "gBFLBWIgBAEHhEJAEGg41hhjNcHhgAE0KhcTiYREEHDMMgRCJ0Ti0ShEGhiAADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlST"
var_s = var_s + "JcQjKKEUQTFiXIyAKL5CgkBYJBrNM5SFIAEQSKA0TDOQ5To5jEBzIxIIjaJhoNoJChNU4TIDELphECdYqUCq6cp2XgAJhYNhWHYgAIjM60LRtIAELq2bpvXAACCXHala"
var_s = var_s + "zsAA+bxvK67cAAd5/YBgOBAAaGC4NQ7EAANHC8Mw3DgAGLkORZHigACzS7MMxzIACQx3HqfaAABK6HomS5NUTTNR0TLNAy3HqWZpsOYZBima4lRTHNxxTBMIz3Bp+YI4"
var_s = var_s + "DgC5FnOCx6jkXY5DcSxlkOGxujMWo6DaCwFhOKzgFeOw1lAAoXjuXpvngAAQBAgI"
.VisualDesign = var_s
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).Editable = 3
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00}).Editable = 3
.Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00}).Editable = 3
endwith
.Object.Background(83) = RGB(255,0,0)
endwith
|
|
91
|
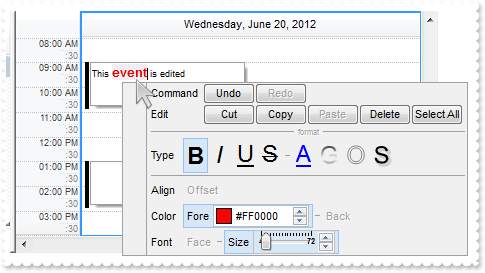
How can I edit the Event.LongLabel property of the Event rather than ExtraLabel

with thisform.Schedule1
.AllowEditEvent = 1
.AllowSelectEvent = 0
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).Editable = 3
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00}).Editable = 3
.Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00}).Editable = 3
endwith
endwith
|
|
90
|
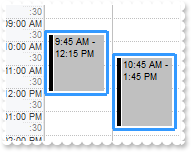
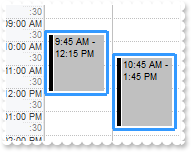
Is it possible to edit the event at a single click rather than double click

with thisform.Schedule1
.AllowEditEvent = 1
.AllowSelectEvent = 0
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00})
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00})
.Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00})
endwith
endwith
|
|
89
|
How can I prevent editing the events
with thisform.Schedule1
.AllowEditEvent = 0
endwith
|
|
88
|
How can I prevent selecting the events
with thisform.Schedule1
.AllowSelectEvent = 0
endwith
|
|
87
|
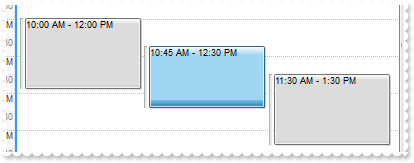
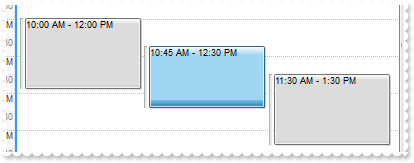
The event gets blue when selected. It is possible to draw a frame instead

with thisform.Schedule1
.SelectEventStyle = 816 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesSolid
endwith
|
|
86
|
Is there an event that fires when the user selects a different day/week/month
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( Operation )
DEBUGOUT( "should be on exCalendarSelectionChange(1)" )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( Operation )
DEBUGOUT( "should be on exCalendarSelectionChange(1)" )
endwith
|
|
85
|
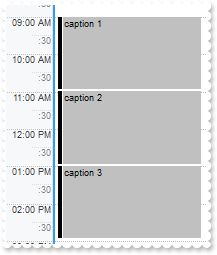
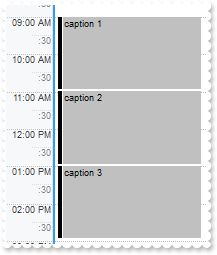
Can I use and display just the Caption of the Event

with thisform.Schedule1
.DefaultEventLongLabel = "<%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).Caption = "caption 1"
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00}).Caption = "caption 2"
.Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00}).Caption = "caption 3"
endwith
endwith
|
|
84
|
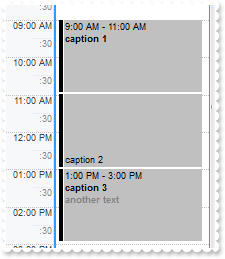
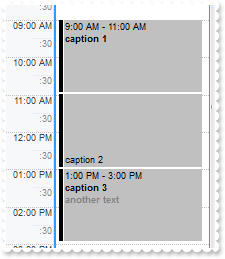
How can I use the Caption property of the Event

with thisform.Schedule1
.DefaultEventLongLabel = "<%=%256%><br><b><%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).Caption = "caption 1"
with .Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00})
.LongLabel = ""
.ExtraLabel = "<%=%5%>"
.Caption = "caption 2"
endwith
with .Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00})
.LongLabel = "<%=%256%><br><b><%=%5%><br><fgcolor=808080>another text"
.Caption = "caption 3"
endwith
endwith
endwith
|
|
83
|
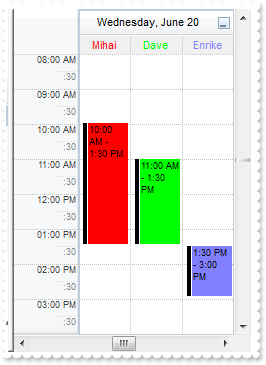
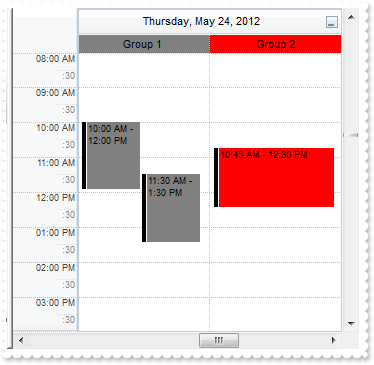
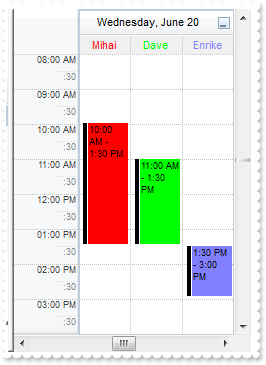
Is it possible to display a view of appointments with more than one person

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-6-20}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
with .Groups
with .Add(1,"Mihai")
.EventBackColor = RGB(255,0,0)
.HeaderForeColor = .EventBackColor
.Visible = .T.
.Title = .Caption
endwith
with .Add(2,"Dave")
.EventBackColor = RGB(0,255,0)
.HeaderForeColor = .EventBackColor
.Visible = .T.
.Title = .Caption
endwith
with .Add(3,"Enrike")
.EventBackColor = RGB(128,128,255)
.HeaderForeColor = .EventBackColor
.Visible = .T.
.Title = .Caption
endwith
endwith
.DefaultEventLongLabel = "<%=%256%><br><%=%263%>"
with .Events
.Add({^2012-6-20 10:00:00},{^2012-6-20 13:30:00}).GroupID = 1
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:30:00}).GroupID = 2
.Add({^2012-6-20 13:30:00},{^2012-6-20 15:00:00}).GroupID = 3
endwith
.EndUpdate
endwith
|
|
82
|
How can I prevent selecting more dates in the schedule view
with thisform.Schedule1
.ScrollBars = 0
.AllowMoveSchedule = 0
.Calendar.SingleSel = .T.
endwith
|
|
81
|
How can I get ride of the control's scroll bars

with thisform.Schedule1
.ScrollBars = 0
.AllowMoveSchedule = 0
endwith
|
|
80
|
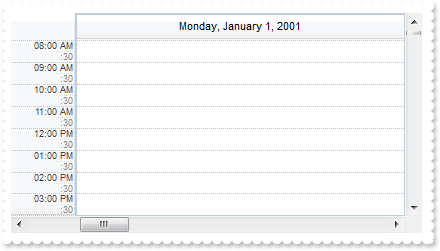
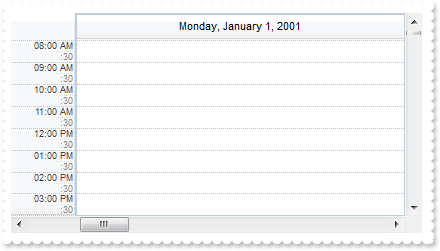
I am hiding the Calendar section of the control, the question is how can I select another date in the scheduler

with thisform.Schedule1
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
.Calendar.Selection = {^2001-1-1}
endwith
|
|
79
|
How can I add an event to indicate the Easter Sunday

with thisform.Schedule1
with .Calendar
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = "month(value) in (3,4)"
.HighlightEvent.BackColor = RGB(128,128,128)
.ShowYearScroll = .T.
endwith
.Object.Background(68) = .Background(19)
.Object.Background(37) = .Background(19)
with .Events
with .Add({^2012-6-12 10:00:00},{^2012-6-12 14:00:00})
.AllDayEvent = .T.
var_s = "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) m"
var_s = var_s + "od 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) m"
var_s = var_s + "od 7)))))"
.Repetitive = var_s
.LongLabel = "EASTER of <%=year(%1)%> falls in<br><%=%1%>"
.ShortLabel = .LongLabel
endwith
endwith
endwith
|
|
78
|
I need a repetitive event happens every n-days, and stops after m-times. Can your control handle this

with thisform.Schedule1
.SelectEventStyle = 304 && LinesStyleEnum.exLinesThick Or LinesStyleEnum.exLinesSolid
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = {^2012-1-1}
.Selection = "month(value) = 6"
.HighlightEvent.FontSize = 10
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
with .Add({^2012-6-12 10:00:00},{^2012-6-12 14:00:00})
.Repetitive = "(value >= (0:=#6/1/2012#)) and ( (value - =:0) mod (1:=5) = 0) and (value-=:0) < (3*=:1)"
.Selected = .T.
endwith
endwith
endwith
|
|
77
|
How can I add a repetitive event to occur every n days

with thisform.Schedule1
.SelectEventStyle = 304 && LinesStyleEnum.exLinesThick Or LinesStyleEnum.exLinesSolid
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = "month(value) = 6"
.HighlightEvent.FontSize = 10
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
with .Add({^2012-6-12 10:00:00},{^2012-6-12 14:00:00})
.Repetitive = "value >= #6/1/2012# and ( (value - #6/1/2012#) mod 5 = 0)"
.Selected = .T.
endwith
endwith
endwith
|
|
76
|
I am using the AutoHide option, just wondering if there is any event that notifies once the calendar panel shows or hides
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "End exLayoutCalendarAutoHide(7)" )
DEBUGOUT( Operation )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Start exLayoutCalendarAutoHide(7)" )
DEBUGOUT( Operation )
endwith
with thisform.Schedule1
.OnResizeControl = 2048
endwith
|
|
75
|
Is it possible to display the same event on multiple days

with thisform.Schedule1
.SelectEventStyle = 304 && LinesStyleEnum.exLinesThick Or LinesStyleEnum.exLinesSolid
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = {^2012-1-1}
.Selection = "month(value) = 6"
.HighlightEvent.FontSize = 10
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
with .Add({^2012-6-12 10:00:00},{^2012-6-12 14:00:00})
.Repetitive = "value in (#6/8/2012#,#6/11/2012#,#6/20/2012#)"
.Selected = .T.
endwith
endwith
endwith
|
|
74
|
How can I change the selection background color so it is the same if the control loses the focus

with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.Selection = {^2012-6-12}
.HighlightEvent.FontSize = 10
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
.Events.Add({^2012-6-12 10:00:00},{^2012-6-12 14:00:00})
.Object.Background(68) = .Background(19)
endwith
|
|
73
|
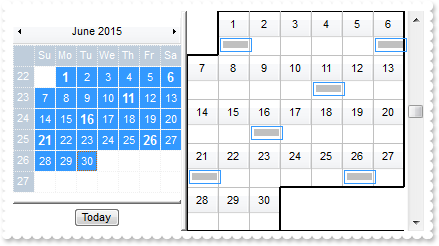
How can I add a repetitive event so it occurs every Monday

with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = "month(value) = 6"
with .HighlightEvent
.FontSize = 10
.BackColor = RGB(128,128,128)
endwith
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^2012-6-12 10:00:00},{^2012-6-12 14:00:00}).Repetitive = "weekday(value) = 1"
endwith
endwith
|
|
72
|
How can I select the current month

with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = "month(value) = month(date(``))"
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
endwith
|
|
71
|
How can I select the next two days

with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = "(value - int(date(``))) in (1,2,0)"
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
endwith
|
|
70
|
How can I select the last two days

with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = "(int(date(``)) - value) in (1,2,0)"
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
endwith
|
|
69
|
How can I select the current week
with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
endwith
|
|
68
|
Is it possible to highlight or change the background or foreground color for the today date in the schedule panel

with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
var_s = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday("
var_s = var_s + "date(``))-1)/7))"
.Selection = var_s
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
endwith
|
|
67
|
How can I display no working/non-working days in the control

with thisform.Schedule1
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 1
endwith
.BorderSelStyle = -1
endwith
|
|
66
|
The schedule displays a blue border around the selected dates. How can I get ride of that

with thisform.Schedule1
with .Calendar
.ShowNonMonthDays = .F.
.Selection = {^2012-6-18}
endwith
.BorderSelStyle = -1
endwith
|
|
65
|
The calendar panel shows days that belongs to another month. How can I display just the days within the current month

with thisform.Schedule1
.Calendar.ShowNonMonthDays = .F.
endwith
|
|
64
|
Is it possible to show the non-working days with a solid color instead

with thisform.Schedule1
with .Calendar
.Selection = {^2012-6-14}
.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
.FirstWeekDay = 1
.NonworkingDaysPattern = 1
.NonworkingDaysColor = RGB(224,224,224)
endwith
endwith
|
|
63
|
How can I display the now-working days in the schedule panel too

with thisform.Schedule1
with .Calendar
.Selection = {^2012-6-14}
.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
.FirstWeekDay = 1
endwith
.NonworkingTimes.Add(1,"00:00","00:00",-1)
endwith
|
|
62
|
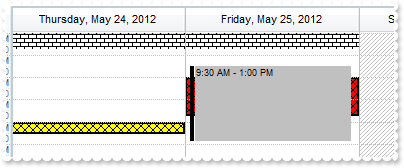
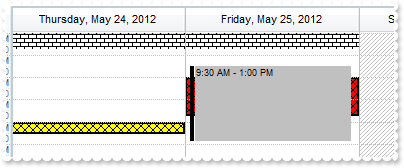
How can I make the control read-only

with thisform.Schedule1
.AllowCreateEvent = 0
.AllowMoveEvent = 0
.AllowResizeEvent = 0
.AllowMoveSchedule = 1
.AllowSelectEvent = 0
.Calendar.Selection = {^2012-5-24}
.Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
.Events.Add({^2012-5-25 9:30:00},{^2012-5-25 13:00:00})
endwith
|
|
61
|
How can I check/uncheck a group, so it is visible after I add it

with thisform.Schedule1
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.Groups.Add(1,"Pro").Visible = .T.
endwith
|
|
60
|
The drop down button to show groups is not visible, even I set the DisplayGroupingButton. What Can I do

with thisform.Schedule1
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
endwith
|
|
59
|
It is possible to translate "All" to "Todos" or to something else

with thisform.Schedule1
.Object.Description(0) = "(todos)"
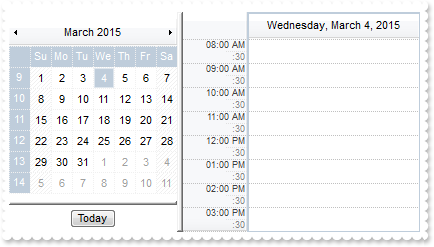
.DisplayGroupingButton = .T.
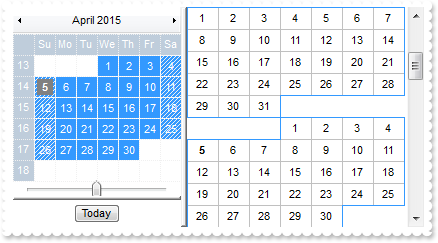
.ShowGroupingEvents = .T.
.Groups.Add(1,"Pro")
endwith
|
|
58
|
How can I remove the control's scroll bars

with thisform.Schedule1
.ScrollBars = 0
endwith
|
|
57
|
How can I select a month

with thisform.Schedule1
.Calendar.Selection = "month(value) = month(date(``))"
endwith
|
|
56
|
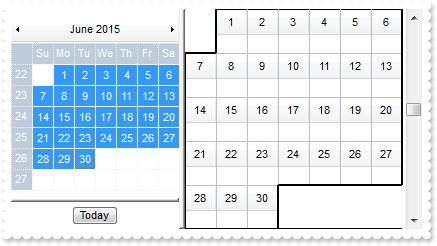
How can I display two or more dates in the scheduler (Method 2)

with thisform.Schedule1
with .Calendar
.Selection = {^2012-5-24}
.Selection = "value in ( #5/24/2012#, #5/25/2012# )"
endwith
endwith
|
|
55
|
How can I display two or more dates in the scheduler (Method 1)

with thisform.Schedule1
with .Calendar
.Selection = "0"
.SelectDate({^2012-5-24}) = .T.
.SelectDate({^2012-5-25}) = .T.
endwith
endwith
|
|
54
|
How can I define a different color for nonworking part for different days

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^2012-5-21}
.Selection = "(value >= #05/21/2012#) and (value <= #05/25/2012#)"
.FirstWeekDay = 1
endwith
with .NonworkingPatterns
.Add(1234,6).Pattern.Color = RGB(255,0,0)
.Add(1235,6).Pattern.Color = RGB(0,255,0)
.Add(1236,6).Pattern.Color = RGB(0,0,255)
with .Add(1237,778) && PatternEnum.exPatternFrameThick Or PatternEnum.exPatternCross
.Pattern.Color = RGB(128,128,128)
.Pattern.FrameColor = RGB(64,64,64)
.BackColor = RGB(255,255,0)
endwith
endwith
with .NonworkingTimes
.Add("weekday(value) in (0,1)","10:00","11:45",1234)
.Add("weekday(value) = 2","00:00","08:45",1235)
.Add("weekday(value) = 2","15:00","24:00",1235)
.Add("weekday(value) in (3,5)","12:15","13:00",1236)
.Add("weekday(value) = 4","13:30","15:00",1237)
endwith
.ShowNonworkingTime = 3
.EndUpdate
endwith
|
|
53
|
Is it possible to show both nonworking and the events, using semi-transparent color

with thisform.Schedule1
with .Calendar
.Selection = {^2012-5-24}
.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
endwith
with .NonworkingPatterns
.Add(1234,11)
with .Add(9871,780) && PatternEnum.exPatternFrameThick Or PatternEnum.exPatternYard
.BackColor = RGB(255,0,0)
endwith
with .Add(9872,780) && PatternEnum.exPatternFrameThick Or PatternEnum.exPatternYard
.BackColor = RGB(255,255,0)
endwith
endwith
with .NonworkingTimes
.Add("1","00:00","08:45",1234)
.Add("weekday(value) = 5","10:00","11:45",9871)
.Add("weekday(value) = 4","12:00","12:35",9872)
endwith
.Events.Add({^2012-5-25 9:30:00},{^2012-5-25 13:00:00})
.ShowNonworkingTime = 3
endwith
|
|
52
|
Is it possible to show the nonworking part behind, on the back

with thisform.Schedule1
with .Calendar
.Selection = {^2012-5-24}
.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
endwith
with .NonworkingPatterns
.Add(1234,11)
with .Add(9871,780) && PatternEnum.exPatternFrameThick Or PatternEnum.exPatternYard
.BackColor = RGB(255,0,0)
endwith
with .Add(9872,780) && PatternEnum.exPatternFrameThick Or PatternEnum.exPatternYard
.BackColor = RGB(255,255,0)
endwith
endwith
with .NonworkingTimes
.Add("1","00:00","08:45",1234)
.Add("weekday(value) = 5","10:00","11:45",9871)
.Add("weekday(value) = 4","12:00","12:35",9872)
endwith
.Events.Add({^2012-5-25 9:30:00},{^2012-5-25 13:00:00})
.ShowNonworkingTime = 1
endwith
|
|
51
|
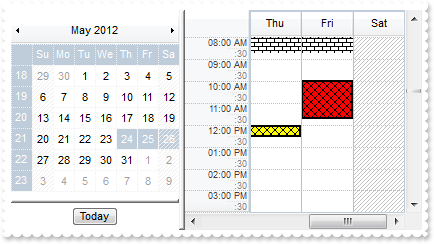
Can you explain how the non working day patterns work and how to define
for different days of the week

with thisform.Schedule1
with .Calendar
.Selection = {^2012-5-24}
.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
endwith
with .NonworkingPatterns
.Add(1234,11)
with .Add(9871,780) && PatternEnum.exPatternFrameThick Or PatternEnum.exPatternYard
.BackColor = RGB(255,0,0)
endwith
with .Add(9872,780) && PatternEnum.exPatternFrameThick Or PatternEnum.exPatternYard
.BackColor = RGB(255,255,0)
endwith
endwith
with .NonworkingTimes
.Add("1","00:00","08:45",1234)
.Add("weekday(value) = 5","10:00","11:45",9871)
.Add("weekday(value) = 4","12:00","12:35",9872)
endwith
endwith
|
|
50
|
How can I add a nonworking time

with thisform.Schedule1
with .NonworkingTimes
.Add("1","00:00","08:45",-1)
.Add("weekday(value) = weekday(date(``))","10:00","11:15",-1)
endwith
endwith
|
|
49
|
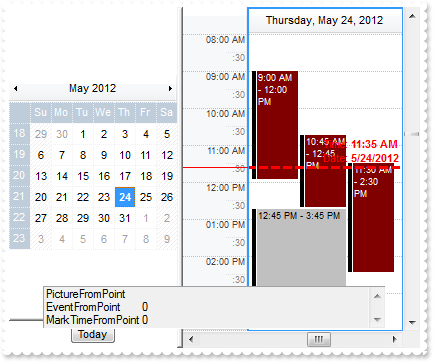
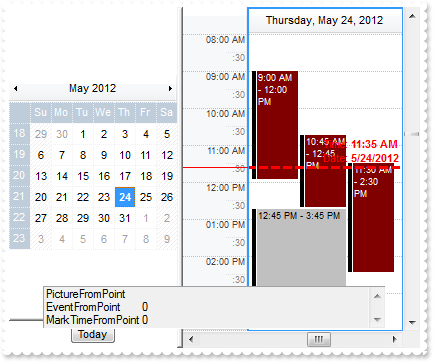
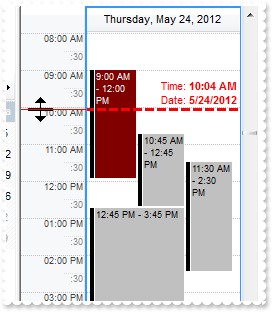
How can I get the event from the cursor

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button,Shift,X,Y
with thisform.Schedule1
DEBUGOUT( "Calendar.DateFromPoint" )
DEBUGOUT( .Calendar.DateFromPoint(-1,-1) )
DEBUGOUT( "AnchorFromPoint" )
DEBUGOUT( .AnchorFromPoint(-1,-1) )
DEBUGOUT( "DateTimeFromPoint" )
DEBUGOUT( .DateTimeFromPoint(-1,-1) )
DEBUGOUT( "TimeFromPoint" )
DEBUGOUT( .TimeFromPoint(-1,-1) )
DEBUGOUT( "TimeScaleFromPoint" )
DEBUGOUT( .TimeScaleFromPoint(-1,-1) )
DEBUGOUT( "GroupFromPoint" )
DEBUGOUT( .GroupFromPoint(-1,-1) )
DEBUGOUT( "GroupHeaderFromPoint" )
DEBUGOUT( .GroupHeaderFromPoint(-1,-1) )
DEBUGOUT( "MarkZoneFromPoint" )
DEBUGOUT( .MarkZoneFromPoint(-1,-1) )
DEBUGOUT( "NonworkingTimeFromPoint" )
DEBUGOUT( .NonworkingTimeFromPoint(-1,-1) )
DEBUGOUT( "MarkTimeFromPoint" )
DEBUGOUT( .MarkTimeFromPoint(-1,-1) )
DEBUGOUT( "EventFromPoint" )
DEBUGOUT( .EventFromPoint(-1,-1) )
DEBUGOUT( "PictureFromPoint" )
DEBUGOUT( .PictureFromPoint(-1,-1) )
endwith
with thisform.Schedule1
.BeginUpdate
.AllowMultiDaysEvent = .F.
.AllowCreateEvent = 17 && AllowKeysEnum.exCTRLKey Or AllowKeysEnum.exLeftClick
.AllowMoveEvent = 17 && AllowKeysEnum.exCTRLKey Or AllowKeysEnum.exLeftClick
.AllowMoveTimeScale = 1
.AllowMoveSchedule = 1
.AllowSelectEvent = 17 && AllowKeysEnum.exCTRLKey Or AllowKeysEnum.exLeftClick
.AllowResizeEvent = 1
.Calendar.MaxMonthY = 6
.SelectEventStyle = 816 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesSolid
.Calendar.Selection = {^2012-5-24}
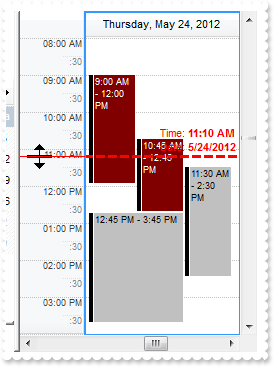
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = 34
.Line = 780 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesDash
.BodyEventBackColor = RGB(128,0,0)
.BodyEventForeColor = RGB(255,255,255)
.Movable = .T.
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
48
|
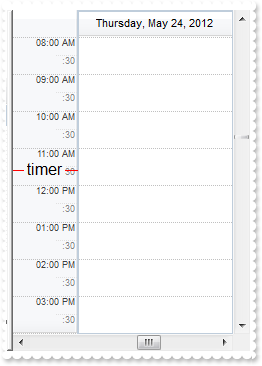
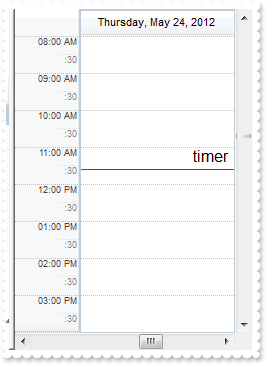
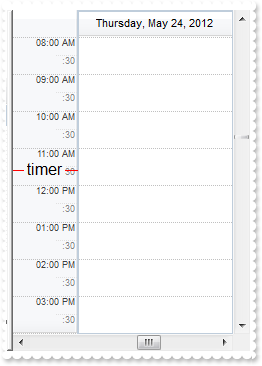
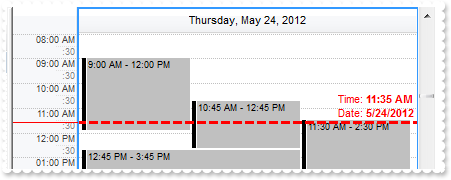
How can I show the timer only in the chart section

with thisform.Schedule1
.Calendar.Selection = {^2012-5-24}
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.Label = " <font ;12>timer</font> "
.LabelAlign = 34
.TimeScaleLabel = ""
.TimeScaleLine = -1
endwith
endwith
|
|
47
|
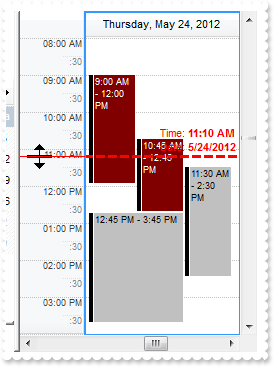
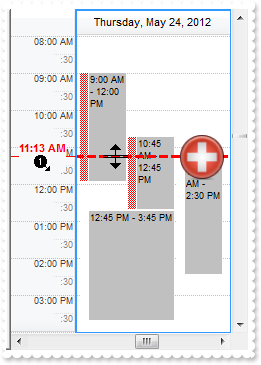
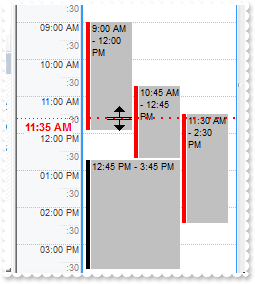
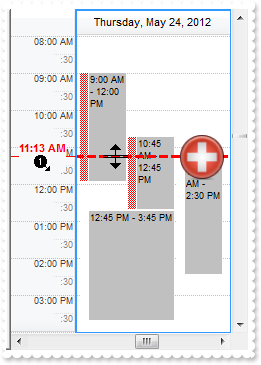
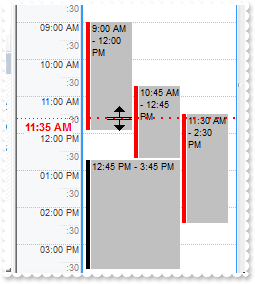
How can I let the user to move the timer from the cursor

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = 34
.Line = 780 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesDash
.BodyEventBackColor = RGB(128,0,0)
.BodyEventForeColor = RGB(255,255,255)
.Movable = .T.
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
46
|
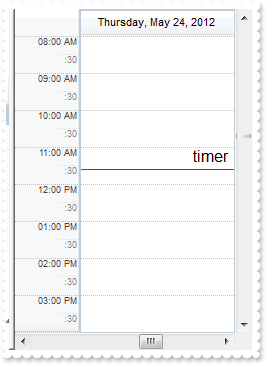
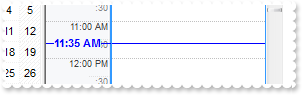
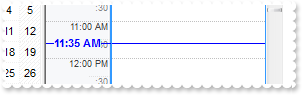
How can I show the timer only in the time scale

with thisform.Schedule1
.Calendar.Selection = {^2012-5-24}
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.TimeScaleLabel = " <font ;12>timer</font> "
.Line = -1
endwith
endwith
|
|
45
|
I have seen some screen shots and noticed, that you can place images on a timer. How can I do that

with thisform.Schedule1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Calendar.Selection = {^2012-5-24}
.StatusEventSize = 8
.StatusEventColor = RGB(255,255,255)
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.Label = "<img>pic1</img>"
.TimeScaleLabel = "<fgcolor=FF0000><b><%hh%>:<%nn%> <%AM/PM%><br><c><img>1</img>"
.LabelAlign = 18
.Line = 780 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesDash
.Movable = .T.
.StatusEventPattern.Type = 3
.StatusEventPattern.Color = RGB(255,0,0)
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
44
|
How can I change the timer's color

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .MarkTimes
with .Add("timer",{^2012-5-24 11:35:00})
.Movable = .T.
.LineColor = RGB(0,0,255)
.StatusEventBackColor = RGB(0,0,255)
.TimeScaleLineColor = RGB(0,0,255)
.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>"
endwith
endwith
.EndUpdate
endwith
|
|
43
|
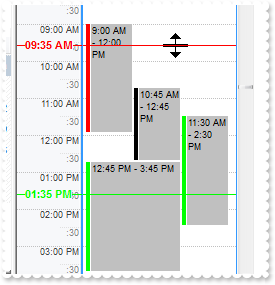
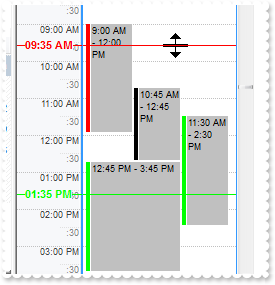
Can I add multiple timers with different colors

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .MarkTimes
with .Add("timer1",{^2012-5-24 9:35:00})
.Movable = .T.
.StatusEventBackColor = RGB(255,0,0)
endwith
with .Add("timer2",{^2012-5-24 13:35:00})
.Movable = .T.
.LineColor = RGB(0,255,0)
.StatusEventBackColor = .LineColor
.TimeScaleLineColor = .LineColor
.TimeScaleLabel = "<fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%>"
endwith
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
42
|
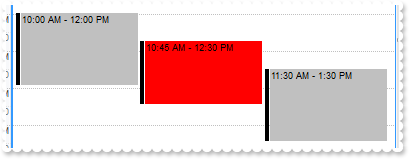
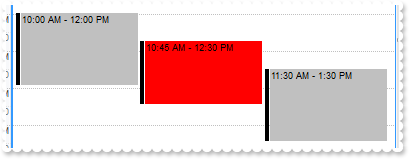
How can I specify a different color for the status of the event that intersects with the timer

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.TimeScaleLabelAlign = 1
.Line = 257 && LinesStyleEnum.exLinesThick Or LinesStyleEnum.exLinesHDot4
.TimeScaleLine = 1
.StatusEventBackColor = RGB(255,0,0)
.Movable = .T.
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
41
|
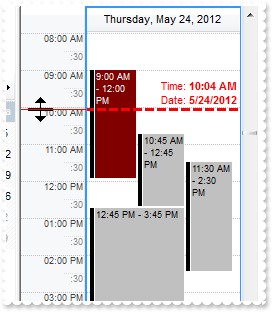
How can the chart displays the events from the timer with a different color

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = 34
.Line = 780 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesDash
.BodyEventBackColor = RGB(128,0,0)
.BodyEventForeColor = RGB(255,255,255)
.Movable = .T.
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
40
|
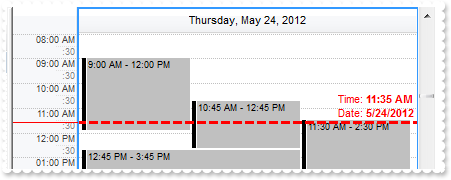
Is it possible to display the timer's label on the chart, instead time scales

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .MarkTimes.Add("timer",{^2012-5-24 11:35:00})
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = 34
.Line = 780 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesDash
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
39
|
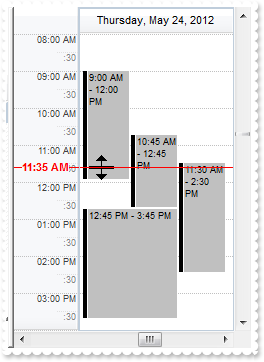
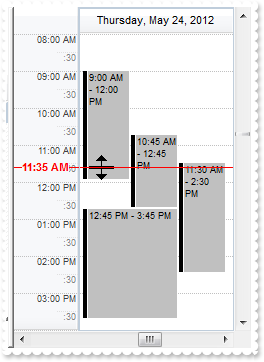
How can I add a timer to the scheduler

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.MarkTimes.Add("timer",{^2012-5-24 11:35:00})
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
38
|
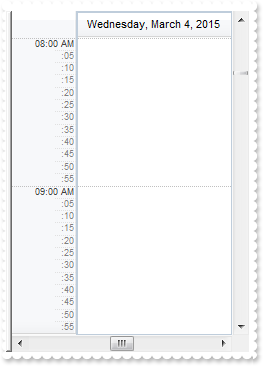
Is it possible to define the small increment to 5 minutes

with thisform.Schedule1
.DayEndTime = "10:00"
.TimeScales.Item(0).MinorTimeRuler = "00:05"
endwith
|
|
37
|
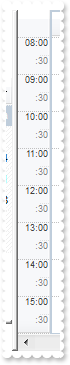
How can I change the time format to 24 hours to be displayed in the control's time scale

with thisform.Schedule1
with .TimeScales.Item(0)
.MajorTimeLabel = "<%hh%>:<%nn%>"
.Width = 32
endwith
endwith
|
|
36
|
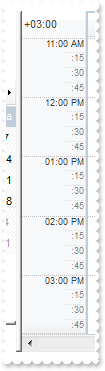
How can I change the time zone

with thisform.Schedule1
.DayEndTime = "13:00"
with .TimeScales.Item(0)
.TimeZone = "+03:00"
.Caption = .TimeZone
endwith
endwith
|
|
35
|
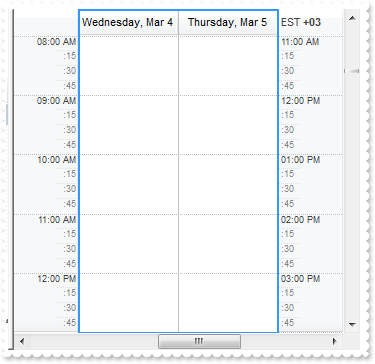
Is it possible to add more time scales

with thisform.Schedule1
.DayEndTime = "13:00"
with .TimeScales.Add("+03:00")
.AlignLeft = .F.
.Caption = "EST <b>+03"
endwith
endwith
|
|
34
|
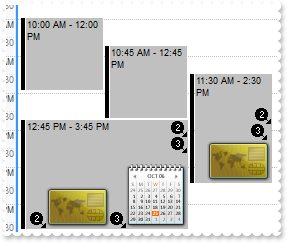
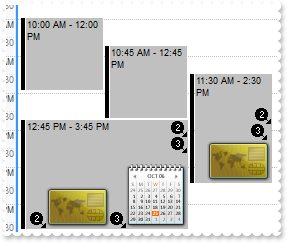
How can I get any event to be notified if a picture or icon is clicked (Method 2)

*** PictureClick event - Occurs when the user clicks a picture within an event ( Event.Pictures/ExtraPictures ). ***
LPARAMETERS Key
with thisform.Schedule1
DEBUGOUT( Key )
endwith
with thisform.Schedule1
.BeginUpdate
.ShowSelectEvent = .F.
.Calendar.Selection = {^2012-5-24}
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Pictures
.Add("pic1","c:\exontrol\images\card.png")
.Add("pic2","c:\exontrol\images\diary.png")
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).Pictures = "pic1/pic2"
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00}).Pictures = "1,2/3"
.Add({^2012-5-24 13:00:00},{^2012-5-24 15:45:00}).ExtraPictures = "pic2/1"
endwith
.EndUpdate
endwith
|
|
33
|
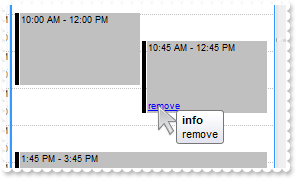
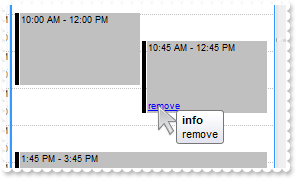
How can I display a tooltip for an anchor element, for instance

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button,Shift,X,Y
with thisform.Schedule1
s = .AnchorFromPoint(-1,-1)
.ShowToolTip(s,"info","","+16")
endwith
with thisform.Schedule1
.BeginUpdate
.ShowSelectEvent = .F.
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00}).ExtraLabel = "<a remove>remove</a>"
.Add({^2012-5-24 13:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
32
|
Is it possible to prevent selecting events
with thisform.Schedule1
.BeginUpdate
.ShowSelectEvent = .F.
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00}).Selected = .T.
.Add({^2012-5-24 13:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
31
|
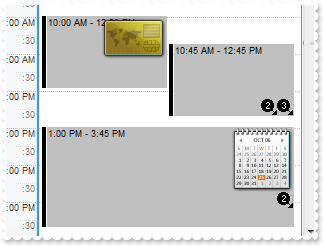
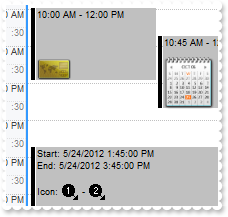
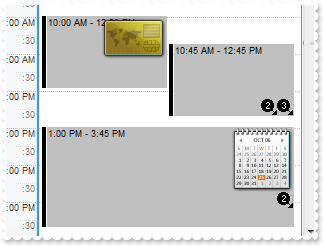
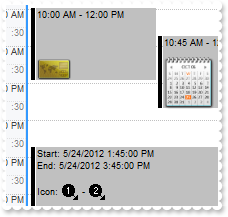
How can I get any event to be notified if a picture or icon is clicked (Method 1)

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID,Options
with thisform.Schedule1
DEBUGOUT( AnchorID )
endwith
with thisform.Schedule1
.BeginUpdate
.ShowSelectEvent = .F.
.Calendar.Selection = {^2012-5-24}
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Pictures
.Add("pic1","c:\exontrol\images\card.png")
.Add("pic2","c:\exontrol\images\diary.png")
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).ExtraLabel = "<a pic1><img>pic1:32</img></a>"
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00}).ExtraLabel = "<a pic2><img>pic2:48</img></a>"
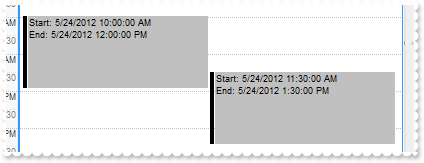
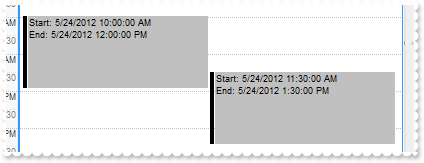
.Add({^2012-5-24 13:45:00},{^2012-5-24 15:45:00}).LongLabel = "Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>"
endwith
.EndUpdate
endwith
|
|
30
|
How can I display a picture or an icon to an event

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Pictures
.Add("pic1","c:\exontrol\images\card.png")
.Add("pic2","c:\exontrol\images\diary.png")
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).ExtraLabel = "<img>pic1:32</img>"
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00}).ExtraLabel = "<img>pic2:48</img>"
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00}).Pictures = "1/2,3/pic1"
with .Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
.ExtraPictures = "1/2"
.Pictures = "1,pic1,2,pic2/3"
endwith
endwith
.EndUpdate
endwith
|
|
29
|
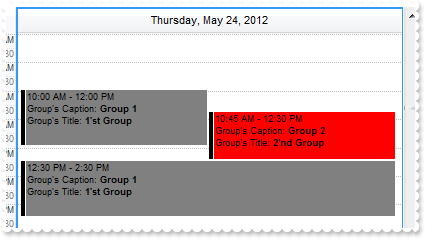
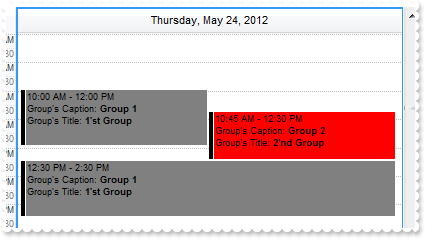
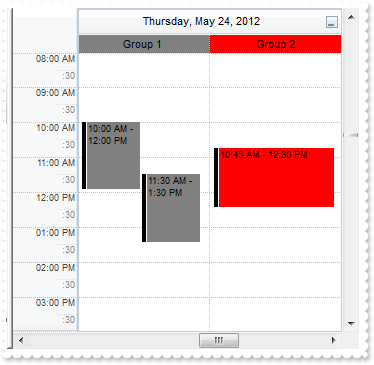
Is it possible to display the group's caption or ID on the event's label

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Groups
with .Add(1,"Group 1")
.Visible = .T.
.EventBackColor = RGB(128,128,128)
.Title = "1'st Group"
endwith
with .Add(2,"Group 2")
.Visible = .T.
.EventBackColor = RGB(255,0,0)
.Title = "2'nd Group"
endwith
endwith
.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
.DefaultEventShortLabel = .DefaultEventLongLabel
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).GroupID = 1
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 2
.Add({^2012-5-24 12:30:00},{^2012-5-24 14:30:00}).GroupID = 1
endwith
.EndUpdate
endwith
|
|
28
|
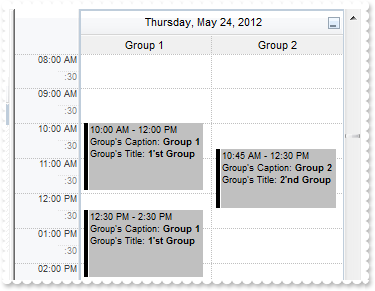
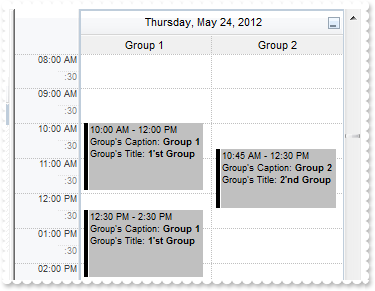
How can I show the events from different groups using the same color

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.ApplyGroupingColors = .F.
with .Groups
with .Add(1,"Group 1")
.Visible = .T.
.EventBackColor = RGB(128,128,128)
.Title = "1'st Group"
endwith
with .Add(2,"Group 2")
.Visible = .T.
.EventBackColor = RGB(255,0,0)
.Title = "2'nd Group"
endwith
endwith
.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
.DefaultEventShortLabel = .DefaultEventLongLabel
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).GroupID = 1
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 2
.Add({^2012-5-24 12:30:00},{^2012-5-24 14:30:00}).GroupID = 1
endwith
.EndUpdate
endwith
|
|
27
|
Is it possible to hide the grid lines in the calendar panel

with thisform.Schedule1
.Calendar.ShowGridLines = -1
endwith
|
|
26
|
How can I control the number of months displayed on the calendar pane
with thisform.Schedule1
with .Calendar
.MaxMonthX = 2
.MaxMonthY = 2
endwith
endwith
|
|
25
|
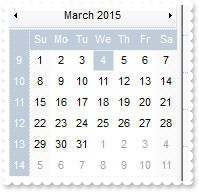
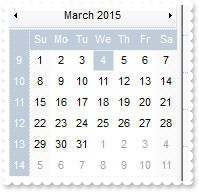
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 2)

with thisform.Schedule1
with .Calendar
.FirstWeekDay = 1
.MonthNames = "J-A F-E M-A A-P M-A J-U J-L A-U S-P O-C N-V D-C"
.WeekDays = "Du Lu Ma Mi Jo Vi Si"
.TodayCaption = "A z i"
endwith
endwith
|
|
24
|
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 1)

with thisform.Schedule1
with .Calendar
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
endwith
endwith
|
|
23
|
How can I show the events grouped

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
with .Groups
with .Add(1,"Group 1")
.Visible = .T.
.EventBackColor = RGB(128,128,128)
.HeaderBackColor = .EventBackColor
endwith
with .Add(2,"Group 2")
.Visible = .T.
.EventBackColor = RGB(255,0,0)
.HeaderBackColor = .EventBackColor
endwith
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).GroupID = 1
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 2
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00}).GroupID = 1
endwith
.EndUpdate
endwith
|
|
22
|
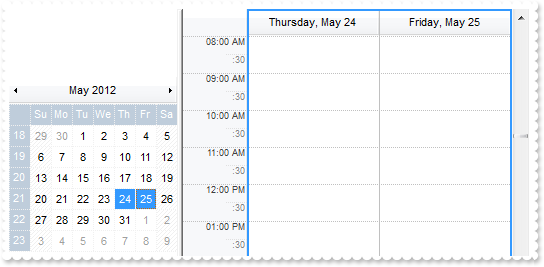
How can I show 2 or more days in the scheduler

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = "0"
.SelectDate({^2012-5-24}) = .T.
.SelectDate({^2012-5-25}) = .T.
endwith
.EndUpdate
endwith
|
|
21
|
Is it possible to change the first week day

with thisform.Schedule1
.Calendar.FirstWeekDay = 1
endwith
|
|
20
|
How can I define the new starting / ending points of the day

with thisform.Schedule1
.DayStartTime = "07:30"
.DayEndTime = "12:45"
endwith
|
|
19
|
Is it possible to change the label to be displayed when user moves the events

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.UpdateEventsLabel = "Start: <%=%1%><br>End: <%=%2%>"
.UpdateEventsLabelAlign = 17
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
18
|
How can I change the default tooltip when adding new events

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%>"
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
17
|
How can I change the default label when adding new events

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.CreateEventLabel = "Start: <%=%1%><br>End: <%=%2%>"
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
16
|
How can I change the default label when adding new events

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.DefaultEventLongLabel = "Start: <%=%1%><br>End: <%=%2%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
15
|
How can I programatically add events to the control

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
14
|
How can I hide the status part of a specific event

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).ShowStatus = .F.
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
13
|
Is it possible to change the status color for a specific event

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).StatusColor = RGB(255,0,0)
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
12
|
Is it possible to change the background color for a specific event

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).BodyBackColor = RGB(255,0,0)
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
11
|
Can I change the size of the status to be larger

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.StatusEventSize = 8
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
10
|
I do not need a status, can I hide it

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.ShowStatusEvent = .F.
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
9
|
Is it possible to change the status's default background color

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.StatusEventColor = RGB(255,0,0)
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
8
|
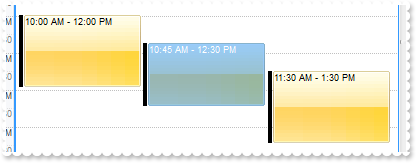
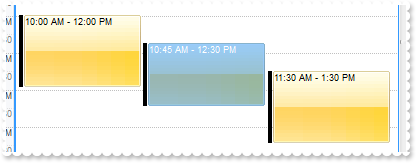
How can I change the visual appearance of the Events (Method 2)

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
var_s = "gBFLBWIgBAEHhEJAEGg55hAvCcHAkIbD/i0JE0KhYnjQDFEaAQDhEMAAIhAPhBYKA6KhyMJjNZiMJyEA2EAxAUIk0HlEHlUsl0wmU0GYgGcig87AE9AE/lsvmMzEAym8"
var_s = var_s + "BA=="
.VisualDesign = var_s
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
7
|
How can I change the visual appearance of the Events (Method 1)

with thisform.Schedule1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Calendar.Selection = {^2012-5-24}
.BodyEventBackColor = 0x1000000
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
6
|
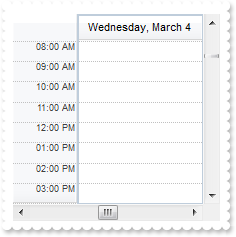
How can I show the scheduler panel only, so no Calendar panel is shown

with thisform.Schedule1
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
endwith
|
|
5
|
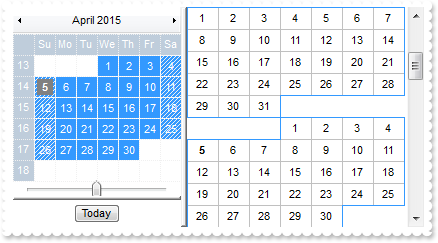
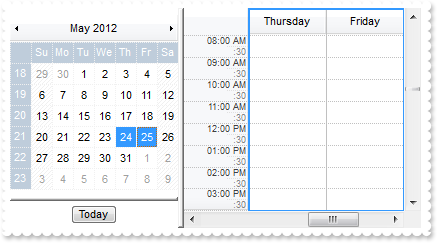
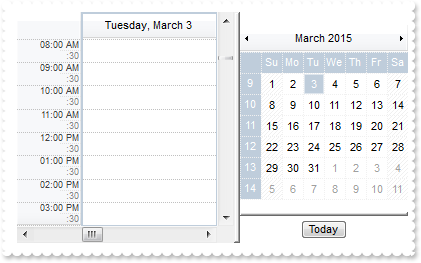
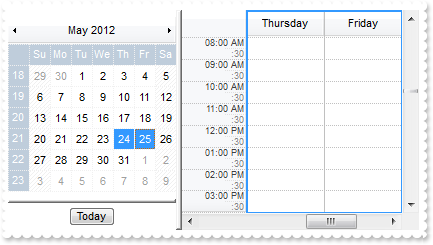
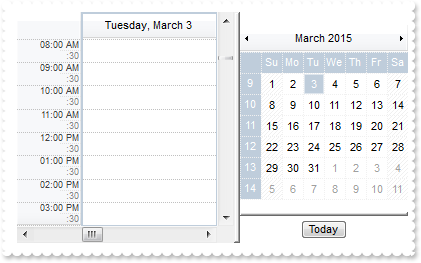
May I display the calendar in the right side of the control

with thisform.Schedule1
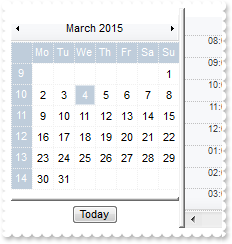
.OnResizeControl = 1536 && OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exChangePanels
endwith
|
|
4
|
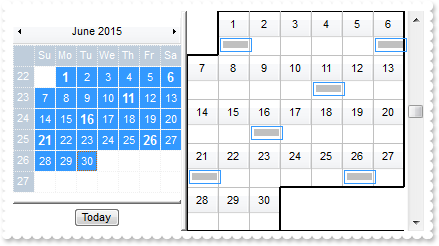
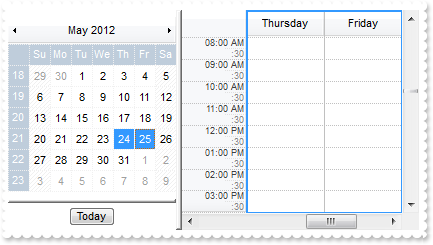
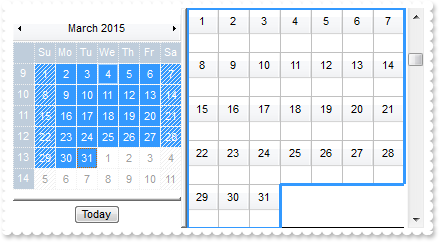
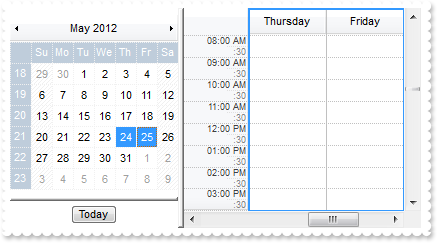
Is it possible to disable resizing the vertical splitter

with thisform.Schedule1
.OnResizeControl = 129 && OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizePanelRight
endwith
|
|
3
|
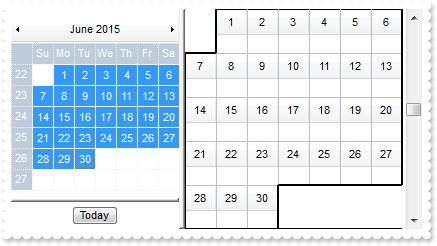
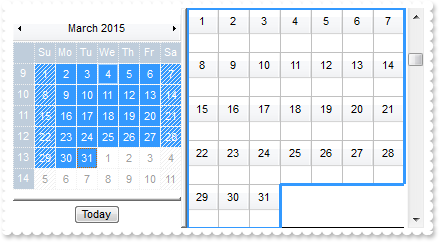
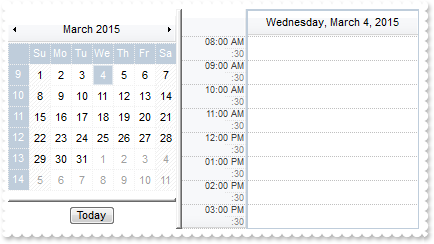
How can I show the Calendar panel only

with thisform.Schedule1
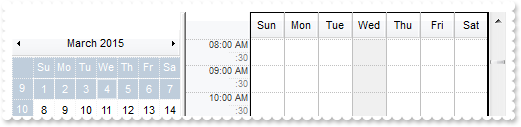
.OnResizeControl = 257 && OnResizeControlEnum.exHideSplitter Or OnResizeControlEnum.exResizePanelRight
endwith
|
|
2
|
Is there an AutoHide option for the Calendar panel

with thisform.Schedule1
.OnResizeControl = 2048
endwith
|
|
1
|
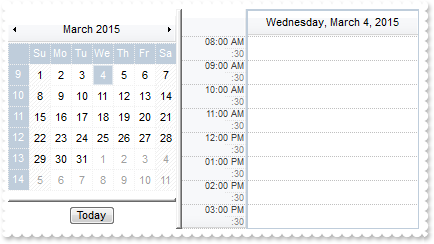
How can I hide the Calendar panel

with thisform.Schedule1
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
endwith
|